May 08 2014 10 mins 8
Adobe bringt mit der Project Parfait (Beta) ein Projekt an den Start, welches in ähnlicher Form oder zumindest mit ähnlichen Funktionen schon von verschiedenen Plugin-Entwicklern in Photoshop Einzug gehalten hat, man nehme hier z.B. CSS-Hat oder Enigma64 als ein Beispiel.
Nichtsdestotrotz ist es eine angenehme Entwicklung, dass auch Adobe nun ein Tool (PSD CSS-Extractor) herausgebracht hat, mit dem sich schnell und einfach online die entsprechenden CSS-Definitionen für PSD-Dateien kopieren lassen bzw. Ebenen oder gruppierte Elemente als Asset direkt herunterladen lassen.

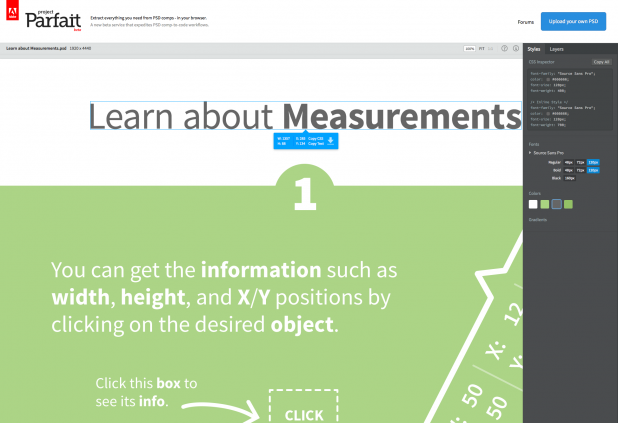
Project Parfait ermöglicht es Webdesignern, die erstellten Layouts oder natürlich auch die von Auftraggebern in Form von PSD-Dateien zu dem Online-Dienst hochzuladen. Parfait ermöglicht es dann, die Elemente in der PSD-Datein einfach zu selektieren und den dazugehörigen CSS-Code zu kopieren.

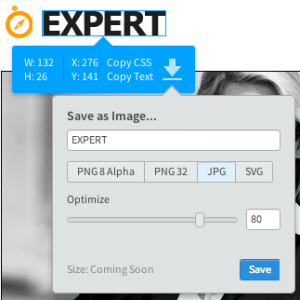
Es ist ebenfalls möglich, Ebenen direkt als Bild herunterzuladen. Hiermit erspart man sich das Ausschneiden in Photoshop, wobei dieser Vorgang bereits über den Photoshop Bild-Asset-Generator (nur in der CC-Version verfügbar) sehr elegant gelöst wird. Meiner Meinung nach sogar besser und flexibler als über Project Parfait, da es direkt aus Photoshop heraus erledigt werden kann. Da Parfait allerdings einfachere Dialoge bietet, kann es für Anfänger oder nicht routinierte Nutzer durchaus die schnellere und vor allem einfachere Variante sein.
Photoshop CC bietet ebenfalls die Möglichkeit, CSS Code direkt aus der Ebenen-Palette zu kopieren. Dies funktioniert über einen »Rechtsklick« und anschließend im Kontextmenü mit „CSS kopieren“, daraufhin kopiert Photoshop CC den CSS-Code in die Zwischenablage. Hier wiederum ist Project Parfait wesentlich eleganter und generiert auch den besseren CSS-Code.
Zum Vergleich hier ein Beispiel-Code eines einfachen orangenen Buttons:
Der Code aus Photoshop CC sieht wie folgt aus:
.Rectangle_5_copy_2 { background-color: rgb( 204, 204, 204 ); position: absolute; left: 932px; top: 703px; width: 142px; height: 37px; z-index: 9; } Derselbe Button, nur jetzt mit Code aus Project Parfait:
background-color: #ff9c00; width: 142px; height: 37px; Hier wird auf Anhieb klar, dass sich Parfait auf die wirklich relevanten Codes beschränkt und diese auch sauberer ausgibt. Photoshop CC sorgt im Vergleich für viel Müll-Code, den man in dieser Form besser nicht in die eigene CSS-Datei übernehmen sollte, schon gar nicht mit den absoluten Positionen.
Project Parfait befindet sich aktuell in einer offenen Beta-Version und kann von jedem, der es testen möchte, ausprobiert werden.
Podcast Info:
Titel: Adobe Project Parfait (Beta) – PSD-Dateien online in valides CSS umwandeln (PSD CSS-Extractor)
Autor: Pascal Bajorat
Länge: 11 Min
Dateigröße: 282 MB (1080p HD)
Dieses Video findet ihr ebenfalls in unserem Vimeo Kanal.
Anmerkung: In dem Video erzähle ich, dass die beiden Plugins CSS-Hat und Engima64, aus dem Hause madebysource.com, bei mir unter Photoshop CC nicht funktionieren. Nun habe ich von ein paar Kollegen erfahren, dass die Plugins bei ihnen auch unter der CC funktionieren, dies ist bei mir leider nicht der Fall, eine Neuinstallation und auch die Installation auf einem komplett anderen Rechner waren keine Lösung. Auf Support-Anfragen hat madebysource.com nicht reagiert, daher erkläre ich beide Plugins zumindest für mich weiterhin als tot und nicht benutzbar! Das Update, welches während der Video-Aufnahme angezeigt wurde brachte übrigens auch keine Verbesserung der Situation.