May 11 2017 87 mins 1.8k

We’re back with another exciting episode as Michael questions Hollywood, Allen dreams of his Hackintosh, and Joe is surrounded by Star Wars as we talk about how to jumpstart your next app with Michael Crump (@mbcrump) and Clint Rutkas (@clintrutkas).
If you’re reading these show notes via your podcast player, you can find this episode’s full show notes at http://www.codingblocks.net/episode59.
Join us on Slack
Like to talk to like-minded developers? You should join our Slack community. Head to http://www.codingblocks.net/slack to become a part of the conversation today.
Survey
In this episode, we ask: How cool is your company?
 Sign up for a free 30-day trial for a chance to win a $500 Amazon gift card at GetAirbrake.com/cb.
Sign up for a free 30-day trial for a chance to win a $500 Amazon gift card at GetAirbrake.com/cb.
News
- Super duper big thanks to those that gave us a review! We really appreciate it.
- iTunes reviews: gespiton, Elsint, dreed44, Skerovs, jbourne33
- Stitcher reviews: tapan, The_DuGg, Mosquitobite, TimB, Yellow Snowman, skerovs, atnewton, ArnabaldoCirnebaldeSchifi
- Why does Hollywood insist on portraying programming/hacking like two gunfighter’s in a showdown at high noon?
- 2 unit tests. 0 integration tests:
2 unit tests. 0 integration tests pic.twitter.com/V2Z9F4G1sJ
— The Practical Dev (@ThePracticalDev) January 14, 2016
@ThePracticalDev @testobsessed pic.twitter.com/uKvhzoEPF7
— George Dinwiddie (@gdinwiddie) January 23, 2016
2 unit tests. 0 integration tests. pic.twitter.com/FpForNhhyi
— The Practical Dev (@ThePracticalDev) March 25, 2017
- NVIDIA Pascal drivers make your Hackintosh that much better.
- What if we tried designing C a second time? (via Reddit)
Want a Coding Blocks Shirt?
Be the first on your block to have the coolest Coding Blocks gear available. Go to http://www.codingblocks.net/swag to get yourself some t-shirts and stickers!
Jumpstart Your Next App with UWP and WTS
- What is UWP? UWP, or more specifically, the Universal Windows Platform, allows you to develop your app using one API, submit that app package to the Windows store, and reach all Windows 10 devices. PCs, tablets/phones, Xbox, etc.
- Using UWP, your app will get some freebies like a clean install/uninstall, a responsive design, and the AppX packaging format.
- Microsoft announced the WTS, Windows Template Studio, at Build 2017.
- So what is WTS? WTS provides a new File -> New UWP app experience.
- Go from File -> New to F5 running a working application in minutes.
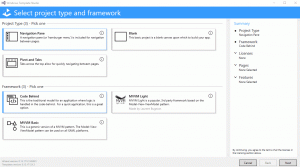
- WTS scaffolds common features (assuming you select the appropriate options) like:
- Navigation structure:
- Navigation Pane
- Pivot and Tabs
- Framework:
- Code Behind
- MVVM Light
- MVVM Basic
- Pages and App Lifecycle Features:
- Map
- Master/Detail
- Settings
- Theming
- Tabbed
- Web View
- Background Tasks
- Settings Storage
- Suspend and Resume
- Navigation structure:
- Generated code adheres to best practices for the given option/framework.
- Localization ready.
- WTS is open source (GitHub).
- Create your own custom templates.
- Getting started by following the instructions on GitHub.
- Download Visual Studio 2017
- Install the WTS extension
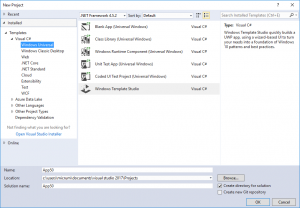
- Select File -> New Project -> C# -> Windows Universal – Windows Template Studio.
Go from …
to …
in minutes.
Watch Joe create a UWP app with Windows Template Studio and iPodcastSearch:
Resources We Like
- Microsoft /BUILD 2017
- Windows Template Studio
Tip of the Week
- How to Convince Your Boss to Send You to a Conference (Inc.)
- Use CONCAT in your T-SQL instead of the ‘+’ character
- Use Git Extras to add all of the commands you wish Git came with.
Tell Your Friends
How would you like to do us a favor? A simple, easy favor. Tell a friend about the show. We’ll be forever grateful if you do, as will your friend.
And while you’re in the giving mood, if you haven’t already left us a review, we’d really appreciate it. Go to http://www.codingblocks.net/review to let everyone hear your voice.