Mar 23 2015 24 mins 10
Benutzerdefinierte Felder oder auch Custom Fields sind in WordPress sehr hilfreich, um zusätzliche Inhalte und Daten zu Seiten, Artikeln oder auch eigenen Inhalts-Typen (Custom-Post-Types) zu speichern.
Gerade wenn WordPress als Content-Management-System und nicht „nur“ als Blog-System verwendet wird, sind die benutzerdefinierten Felder eine sinnvolle Erweiterung. Denn oftmals ist es nicht ausreichend die Inhalte nur in einem großen Editor speichern zu können.
In diesem Tutorial möchte ich euch die Basics der benutzerdefinierten Felder in WordPress erklären und zusätzlich zeigen, was mit Hilfe des Plugins Advanced Custom Fields noch alles möglich ist.
Wie funktionieren benutzerdefinierte Felder (Custom Fields) in WordPress
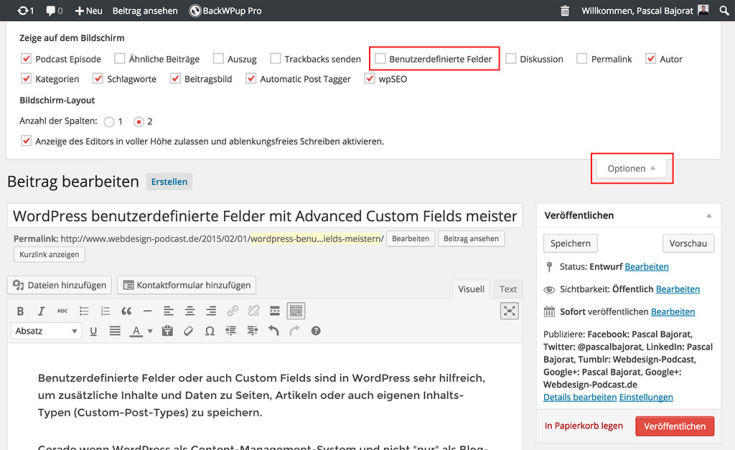
Die benutzerdefinierten Felder findet ihr direkt in der Ansicht von WordPress, in welcher ihr auch eure Artikel oder Seiten bearbeitet.
Falls der Bereich mit den benutzerdefinierten Feldern nicht von Anfang an sichtbar ist, müsst ihr diesen einblenden. Drückt dazu auf den „Optionen“ Button in der oberen rechten Ecke. In den Optionen setzt ihr nun einen Haken in der Checkbox bei „Benutzerdefinierte Felder“.

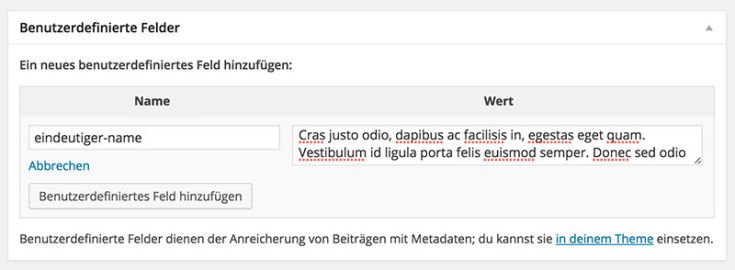
Danach sind die Felder unter dem Text-Editor zu finden. Die benutzerdefinierten Felder bestehen aus zwei Bereichen: Dem Namen und dem Wert.
Der Name identifiziert euren Wert in den meisten Fällen eindeutig. Es ist allerdings auch möglich, mehrere Werte mit dem selben Namen anzugeben. WordPress behandelt die Ausgabe in diesem Fall als Array, dieses Thema möchte ich für den einfachen Einstieg hier jedoch nicht tiefergehend beleuchten.
Namen, die im Verlauf der Nutzung schon einmal eingegeben wurden, können komfortabel aus einem Dropdown ausgewählt werden. Eine erneute Eingabe ist nicht erforderlich.

Theoretisch könnt ihr zu jedem Artikel oder jeder Seite beliebig viele Felder anlegen. Vielleicht gibt es in eurem Blog bzw. auf eurer Webseite auch bereits benutzerdefinierte Felder, die z.B. von Plugins für ihre entsprechenden Funktionen genutzt werden.
Ein Praxis-Beispiel für benutzerdefinierte Felder
Nehmen wir einmal an, ihr möchtet in eurem Blog bei bestimmten Artikeln einen Banner unter eurem Artikel anzeigen. Dann könnte diese Schaltung z.B. über die benutzerdefinierten Felder laufen.
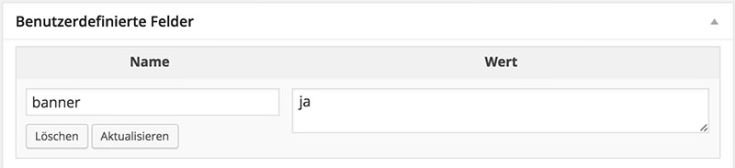
Legt dazu bei dem gewünschten Artikel ein Feld mit dem Namen „banner“ und dem Wert „ja“ an. Statt ja könnte man natürlich auch „yes“, „true“, „1“ oder jeden anderen beliebigen Wert verwenden.

Das Feld alleine bewirkt rein gar nichts, denn dieses muss selbstverständlich noch in irgendeiner Form von eurem Theme verarbeite werden.
Für diesen Zweck gibt es die Funktion get_post_meta( $post_id, $key, $single ). Die Attribute müssen wie folgt gesetzt werden:
- $post_id: Entspricht der ID der Seite oder des Artikels, von welchem das Feld geladen werden soll. Die aktuelle ID einer Seite oder eines Artikels kann mit get_the_ID() abgerufen werden.
- $key: Steht für den Namen des benutzerdefinierten Feldes, den ihr selbst im Editor festgelegt habt (im Beispiel „banner“).
- $single: Erwartet einen booleschen Wert (true oder false). Hier könnt ihr steuern ob der Wert als String (true) oder Array zurückgeliefert wird. Letzteres ist dann sinnvoll, wenn ihr mehrere Werte / Felder mit dem selben Namen hinterlegt habt.
Um nun also unser „banner“-Feld auszulesen, benötigen wir folgende Funktion:
<?php $banner = get_post_meta( get_the_ID(), 'banner', true ); ?>
Jetzt ist in der Variable $banner der Wert gespeichert, welchen wir im WordPress Backend dem Feld zugewiesen haben. Der Rest ist mehr oder weniger nur noch Standard-Arbeit.
Wir können z.B. mit einer einfachen Abfrage prüfen, ob $banner den Wert „ja“ enthält und wenn dies der Fall ist, liefern wir das besagte Banner aus:
<?php $banner = get_post_meta( get_the_ID(), 'banner', true ); if( $banner == 'ja' ) { echo '<a href="#"><img src="banner.jpg" alt="" /></a>'; } ?> Sicher wäre es wesentlich einfacher, wenn es im Backend irgendwo eine Checkbox gäbe, mit der das Banner ein- oder ausgeschaltet werden könnte statt der Lösung mit Eintrag des Wortes „ja“. Doch genau diese Möglichkeit besteht, diese und noch vieles mehr.
Mit dem Plugin Advanced Custom Fields lassen sich unglaublich viele und auch sehr komplexe und umfangreiche individuelle Lösungen auf Basis von benutzerdefinierten Feldern entwickeln.
Die Möglichkeiten mit benutzerdefinierten Feldern und Advanced Custom Fields
Die Möglichkeiten beim Einsatz von benutzerdefinierten Feldern, vor allem in Kombination mit dem Plugin Advanced Custom Fields (zu deutsch erweiterte benutzerdefinierte Felder), sind schier unbegrenzt.
Generell lassen sich mit den Feldern bereits viele Funktionen umsetzen. Die Funktion, eigene Werte zu Inhalten zu speichern ist an sich bereits sehr wertvoll. Eine weitere, sehr hilfreiche Funktion ist die mögliche Filterung von Inhalten auf Basis der Werte in einem benutzerdefinierten Feld.
Es ist z.B. möglich über einen angepassten Query nur Inhalte anzuzeigen, die einen bestimmten Wert gesetzt haben, z.B.:
query_posts(array( 'meta_key' => 'banner', 'meta_value' => 'ja' ));
Weiterhin ist es möglich Vergleiche auf Basis der Felder durchzuführen, z.B. ob der Wert (erfordert entsprechend einen numerischen Wert) eines Feldes größer als 20 ist:
query_posts(array( 'meta_key' => 'anzahl', 'meta_value' => 20, 'meta_compare' => '>', 'orderby' => 'meta_value', 'order' => 'ASC' ));
WordPress selbst bietet euch für die benutzerdefinierten Felder lediglich die Möglichkeit, einfache Texte oder Zahlen in einem Feld zu hinterlegen. Advanced Custom Fields steigert diesen Funktionsumfang um ein vielfaches.
Die Felder werden nicht nur um weitere Eingabemöglichkeiten, wie z.B. Select-Felder, URL-Felder, Checkboxen, Radio-Buttons, Bild-Uploads, Datei-Uploads, E-Mail Felder, Galerien, interne Links, Repeater uvm. erweitert, sondern es besteht auch die Möglichkeit, die Felder entsprechend zu validieren und an Bedingungen zu knüpfen.
Dabei handelt es sich natürlich um signifikante Verbesserungen, die gerade für Endkunden sehr wichtig sind. Denn wenn wir einmal ehrlich sind: Die einfache Eingabeform der benutzerdefinierten Felder, wie sie von WordPress gestellt wird, ist nicht sehr anwenderfreundlich, zumindest wenn komplexere Eingaben getätigt werden sollen.
Der Umfang von Advanced Custom Fields
Kurz vorweg: Für das Plugin Advanced Custom Fields (ACF) gibt es eine kostenpflichtige Pro-Version mit erweiterten Funktionen, die ich hier teilweise auch mit aufführen möchte.
Die im weiteren Verlauf gezeigten Funktionen und Beispiele lassen sich aber alle problemlos mit der kostenlosen Version des Plugins umsetzen bzw. ist der Umfang der kostenlosen Version bereits unglaublich hoch, so dass die Pro-Version tatsächlich als das typische Sahne-Topping zu sehen ist.
Advanced Custom Fields bietet unter anderem folgende Felder an:
- Text
- Textfeld
- Nummer
- Url
- Passwort
- WYSIWYG-Editor
- Bild-Upload
- Datei-Upload
- Galerie
- Auswahlmenü
- Checkbox
- Radio-Button
- Ja/Nein Abfrage
- Beziehung zu einem Beitrag
- Link zu einer Seite oder Artikel
- Google Map Karte
- Farbauswahl (Color-Picker)
- Datum (mit jQuery Kalender-Funktion)
- und noch einige mehr …
Ihr seht also, dass ACF euch mit diesen Feldern eine riesengroße Auswahl an Möglichkeiten zur Gestaltung von Eingaben bietet.
Weiterhin können die Inhalte und Eingabemöglichkeiten nach bestimmten Regeln validiert oder an Bedingungen geknüpft werden. Hierdurch seid ihr noch flexibler mit der Verwendung der Eingabemöglichkeiten.
So funktioniert das WordPress Plugin Advanced Custom Fields (ACF)
Einen umfangreichen Einblick mit entsprechenden Beispielen habe ich euch als Video-Podcast / Screencast aufgezeichnet. Daher möchte ich im weiteren Verlauf nur noch die wichtigsten Basics erklären. Ein umfangreiches Tutorial findet ihr in diesem Video:
ACF organisiert die benutzerdefinierten Felder in sogenannten „Felder-Gruppen“. Diese Gruppen können über verschiedene Felder verfügen und über Bedingungen an bestimmte Templates, Post-Types, Kategorien und viele andere Bedingungen geknüpft werden.
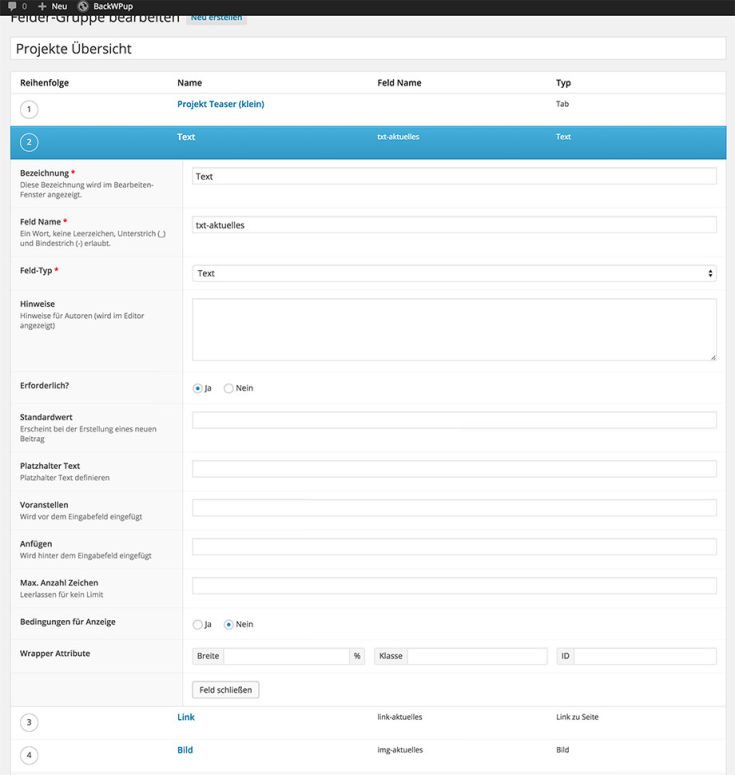
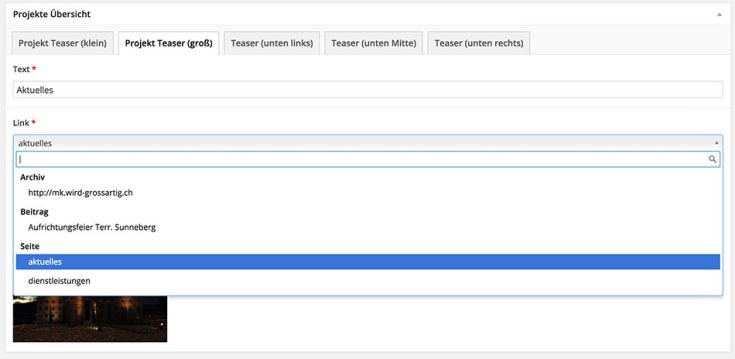
Als erstes können verschiedene Felder zusammengestellt werden und zum Teil über Layout-Elemente, wie z.B. Tabs, optisch getrennt und besser gegliedert werden.

Pro Feld können verschiedene Einstellungen festgelegt werden, die je nach Funktion variieren. Auf dem Screenshot ist ein Textfeld zu sehen, welches noch die Möglichkeiten für Standardwerte, Filter für eine bedingte Anzeige und Eingrenzungen der Texte anbietet.
Der Feld-Name hat in ACF dieselbe Funktion, wie auch in den normalen benutzerdefinierten Feldern von WordPress. Er dient zur Identifikation der Felder.

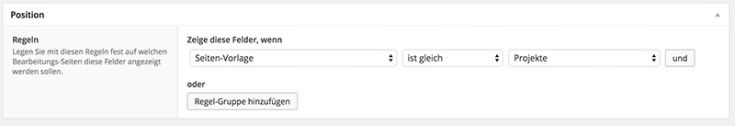
Unterhalb der Felder wird die Gruppe mit einer Bedingung an Inhalte geknüpft. In diesem Beispiel wird die Felder Gruppe für alle Seiten angezeigt, die das Page-Template (Seiten-Vorlage) „Projekte“ verwenden.
Auf einer entsprechenden Seite würde das Ganze dann z.B. wie folgt aussehen:

Mit Hilfe von ACF könnt ihr euch also auf eine relativ bequeme Art & Weise eigene Eingabemasken für individuelle Inhalte zusammenbauen.
Diese müssen nun nur noch im Theme ausgelesen werden. Dies funktioniert ähnlich, wie auch mit den normalen benutzerdefinierten Feldern:
<?php the_field('feld-name'); ?> <?php echo get_field('feld-name'); ?> Nun könnt ihr mit den Werten der Felder so ziemlich alles anstellen! Ich persönlich verwende Advanced Custom Fields mittlerweile in fast jedem oder zumindest jedem zweiten Projekt, um die Eingabemöglichkeiten zu erweitern und einfach anwenderfreundlicher zu gestalten.
Nun wünsche ich euch viel Spaß mit dem obigen Video und beim Ausprobieren.